Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Im Artikel Ribbon für die Handyverwaltung haben wir ein Ribbon für eine bestehende Anwendung angelegt. Dort gibt es einige übersichtsformulare, die man per Ribbon aufrufen kann. Aber warum erst die übersicht anzeigen, wenn man auch direkt über das Ribbon auf die Details eines Datensatzes zugreifen kann Zum Beispiel, indem man die Elemente per Kombinationsfeld oder auf andere Art und Weise darstellt Dieser Artikel stellt die Möglichkeiten des Ribbons zur Anzeige von Daten aus den Tabellen der Datenbank vor.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1802_DatenImRibbon.accdb.
Listenelemente
Das Ribbon bietet fünf verschiedene Elemente, mit denen Sie Listen anzeigen können:
- comboBox: Entspricht etwa einem Kombinationsfeld unter Access, allerdings ohne die Möglichkeit der Eingabe von Daten.
- dropDown: wie comboBox, allerdings mit mehr Möglichkeiten
- dynamicMenu: eine weitere Alternative, deren Besonderheit darin besteht, seinen Inhalt im XML-Format entgegenzunehmen
- gallery: Kann Elemente in mehreren Spalten und Zeilen anzeigen und außerdem Abbildungen darstellen.
- menu: Nimmt normale Menüeintrage wir früher unter Access 2003 und älter auf, bietet aber zusätzlich die Möglichkeit zur Angabe einer Beschreibung.
Das comboBox-Element
Das comboBox-Element können Sie statisch per XML-Code füllen oder auch dynamisch über entsprechende Callback-Funktionen. Ein Beispiel für ein statisches comboBox-Element definieren wir wie folgt:
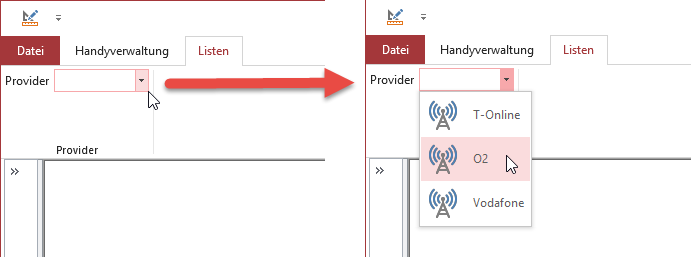
Das Ergebnis finden Sie in Bild 1. Damit die Bilder angezeigt werden, benötigen Sie weiteren Code, den wir im Artikel Ribbon für die Handyverwaltung beschreiben.
Bild 1: Beispiel einer comboBox
comboBox dynamisch füllen
Das können wir auch dynamisch hinbekommen. Dazu fügen wir einem neuen comboBox-Element namens cboProviderDynamisch einfach vier weitere Attribute hinzu, nämlich getItemCount, getItemLabel und getItemID. Die Definition des Elements sieht danach wie folgt aus:
Für die drei Callback-Attribute hinterlegen wir entsprechende Prozeduren. Dabei ist eine kleine Vorbemerkung nötig. Die Callback-Prozeduren werden nämlich nach einem bestimmten Schema aufgerufen. Die Callback-Prozedur für das Attribut getItemCount wird einmal zu Beginn aufgerufen. Diese erwartet als Rückgabewert vor allem einen Wert für den Parameter count, der die Anzahl der anzuzeigenden Einträge enthalten sollte. Die anderen beiden Callbacks für die Attribute getItemID und getItemLabel werden entsprechend der Anzahl der mit count ermittelten Einträge aufgerufen. Dabei übergibt der zweite Parameter jeweils den Wert für den Index des aktuellen Durchlaufs an. Das heißt, das wir optimalerweise in der Prozedur getItemCount ein Array anlegen, das wir mit den beim Zählen und dabei Durchlaufen der Datensätze mit den relevanten Daten, also dem Index und der Beschriftung füllen. Damit wir dieses zweidimensionale Array in der ersten Prozedur füllen und anschließend in den beiden Prozeduren getItemID und getLabelID auslesen können, deklarieren wir es im Kopf unseres Moduls namens mdlRibbon, in dem sich auch die übrigen Ribbon-spezifischen Prozeduren befinden:
Dim strProvider() As String
Diese nutzen wir dann in der Prozedur getItemCount, die wir wie in Listing 1 aufbauen. Sie ermittelt die anzuzeigenden Daten aus der Tabelle tblProvider über ein Recordset, das sie anschließend in einer Do While-Schleife durchläuft. Dabei erweitert sie zunächst die Anzahl der Einträge im Array mit der Redim-Anweisung, wobei wir die Anzahl der ersten Dimension auf 2 und die der zweiten Dimension auf die aktuelle Anzahl der Datensätze plus eins einstellen und die bereits eingetragenen Elemente durch das Preserve-Schlüsselwort beibehalten. Dann schreibt die Prozedur innerhalb der Schleife den Wert des Feldes ProviderID in die erste Spalte des Arrays und den des Feldes Bezeichnung in die zweite Spalte. Außerdem erhöht sie die Zählervariable i um eins.
Sub getItemCount(control As IRibbonControl, ByRef count) Dim db As DAO.Database Dim rst As DAO.Recordset Dim i As Integer Set db = CurrentDb Set rst = db.OpenRecordset("SELECT * FROM tblProvider", dbOpenDynaset) Do While Not rst.EOF ReDim Preserve strProvider(2, i + 1) As String strProvider(0, i) = rst!ProviderID strProvider(1, i) = rst!Bezeichnung i = i + 1 rst.MoveNext Loop count = i rst.Close Set rst = Nothing Set db = Nothing End Sub
Listing 1: Ermitteln der Anzahl der einzulesenden Datensätze und Speichern der Datensätze in einem Array
Danach trägt sie den Wert von i für den Rückgabeparameter count ein.
Nun haben wir beispielsweise den Wert 3 zurückgegeben. Das bedeutet, dass die beiden Prozeduren getItemID und getItemLabel jeweils drei Mal aufgerufen werden. Die Prozedur getItemID sieht dabei beispielsweise wie folgt aus:
Sub getItemID(control As IRibbonControl, _ index As Integer, ByRef id) id = strProvider(0, index) End Sub
Die Prozedur erhält mit control einen Verweis auf das aufrufende Ribbon-Element und mit index die Nummer des aktuell auszulesenden Elements. Außerdem hat sie einen Rückgabeparameter namens id. Die einzige Zeile dieser Prozedur trägt den Wert des Array für die erste Spalte und die mit index übergebene Spalte in die Variable id für den Rückgabewert ein.
Die Prozedur getItemLabel arbeitet auf identische Weise. Der Unterschied ist, dass der Rückgabeparameter label heißt und das wir diesem den Wert aus der zweiten Spalte und den angegebenen Index aus dem Array zuweisen:
Sub getItemLabel(control As IRibbonControl, _ index As Integer, ByRef label) label = strProvider(1, index) End Sub
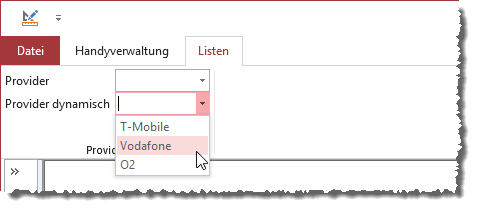
Das Ergebnis sieht wie in Bild 2 aus, also prinzipiell genauso wie beim ersten Beispiel. Die Beispielbilder haben wir weggelassen, da es ja auch keine in der Tabelle tblProvider gespeicherten Bilder für diese Einträge gibt.
Bild 2: Dynamisch gefülltes comboBox-Element
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)