Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Nicht selten tritt der Fall ein, dass die Inhalte Ihrer Datenbank auch anderen Personen zur Verfügung gestellt werden sollen, die eben kein Access installiert haben. Abseits anderer Austauschformate ist der Browser die wahrscheinlich einfachste Methode, um Daten zur Anzeige zu bringen – und das auch auf mobilen Geräten! Sehen wir nach, welche Mittel Access mitbringt, um Daten tabellarisch in HTML-Dateien für das Internet zu speichern.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1505_Webexport.accdb
Access-Daten im Internet
Um es vorneweg klarzustellen: Hier geht es nicht um die Veröffentlichung von Datenbanken über die seit Access 2007 mögliche Interaktion mit den Sharepoint-Servern von Microsoft Office 365. Zwar ist dieses eingebaute Feature die sicher komfortabelste Lösung, um Daten interaktiv ins Web zu bringen, erfordert aber einen Server-Platz und einen Account bei Microsoft mit zahlreichen Beschränkungen.
Die performanteste Lösung ist es überdies auch nicht. Und warum sollten Sie, so Sie bereits im Besitz eines Providers und Web-Space sind, noch zusätzliche Kosten auf sich nehmen, die mit aktuell mindestens 69 Euro pro Jahr gar nicht so gering ausfallen
Für den nur lesenden Zugriff auf Tabellendaten ist Office 365 wie mit Kanonen auf Spatzen geschossen. Es geht auch einfacher, wie wir sehen werden. Die einzige Voraussetzung, die erfüllt sein muss: Sie haben einen Web-Space mit FTP-Zugang, über den Sie HTML-Dateien veröffentlichen können.
HTML-Export mit dem Export-Assistenten
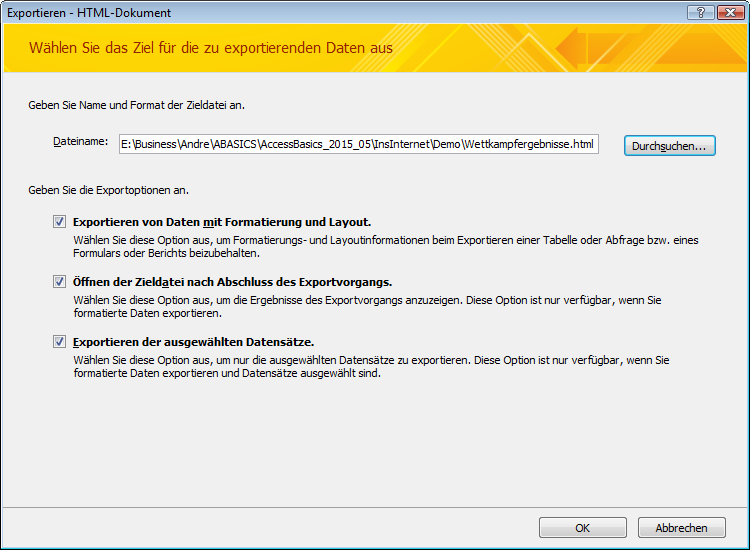
Access verfügt von Haus aus über die Exportmöglichkeit in das HTML-Format. Dazu markieren Sie eine Tabelle oder Abfrage im Navigationsbereich und öffnen das Kontextmenü über Rechtsklick. Wählen Sie dann Exportieren | HTML-Dokument. Alternativ kann dies auch über den Ribbon und Externe Daten | Exportieren | Weitere | HTML-Dokument erfolgen. Das ruft den Exportieren-Dialog von Access auf den Plan, welcher Sie nach dem Speicherort für die anzulegende HTML-Datei fragt. Hier ist selbstverständlich die Speicherung im Dateisystem gemeint und nicht bereits etwa eine Schnittstelle über FTP ins Internet.
Neben der Zieldatei lassen sich im Dialog noch drei weitere Optionen aktivieren. Exportieren von Daten mit Layout und Formatierung führt dazu, dass Access die Darstellung der Tabelle in der Datenblattansicht in das HTML-Dokument zu übertragen versucht. öffnen der Zieldatei nach Abschluss des Exportvorgangs bewirkt das öffnen des Standardbrowsers mit der angelegten HTML-Datei. Exportieren der ausgewählten Datensätze ist nur dann aktivierbar, wenn Sie bereits eine Tabelle oder Abfrage geöffnet und in dieser Datensätze markiert haben. Der Assistent berücksichtigt solche offenen Datenblätter automatisch, jedoch nur dann, wenn sie bei seinem Start schon geöffnet sind. Nachträglich lässt sich das nicht machen, da der Dialog modal ist und keine weiteren Aktionen der Access-Oberfläche zulässt.
Formulare lassen sich übrigens auf die gleiche Weise exportieren. Erwarten Sie aber nicht, dass Access auch hier das Layout nachzubilden versucht. Es nimmt schlicht die Datenherkunft des Formulars, so, als wäre sie in eine Datenblattansicht geladen, und exportiert diese.
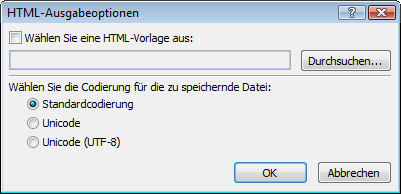
In Bild 1 ist die Abfrage Wettkampfergebnisse der Beispieldatenbank zum Export in das HTML-Format ausgewählt, ein Block von Datensätzen markiert und schließlich der Assistent aufgerufen worden. Alle drei Optionen des Dialogs sind aktiviert. Nach Klick auf OK startet der Export sofort, aber auch nur dann, wenn die Option zu Layout und Formatierung nicht eingeschaltet war. Andernfalls nämlich fragt der Assistent in einem Zwischenschritt noch nach einer etwaigen Vorlage und nach der Textkodierung, wie in Bild 2. Während die Angabe der Codierung, welche standardmäßig ANSI vorsieht, im Zweifelfall bei internationalen Inhalten oder Sonderzeichen in der Datenherkunft Sinn macht und ohne Weiteres auf Unicode gesetzt werden darf, wobei UTF-8 wegen der kleineren resultierenden Dateigröße zu bevorzugen wäre, stellt einen die Option zur HTML-Vorlage vor Rätsel. Denn in den aktuellen Hilfedateien von Access werden Sie vergeblich nach dem Aufbau einer solchen Vorlage forschen. Auch im Internet sind nur rudimentäre Angaben zu finden. Machen wir es kurz: Diese Option ist ein überbleibsel aus Office 2000-Zeiten und die Möglichkeiten zur Gestaltung des HTML-Dokuments über die Vorlage sind stark beschränkt und nicht mehr zeitgemäß. Ignorieren Sie diese Option besser. Sie werden mit der Vorlage mehr Arbeit haben, als mit einem Formatieren der HTML-Datei über VBA.
Bild 1: HTML-Exportdialog über den Access-eigenen Assistenten auf die Abfrage Wettkampfergebnisse
Bild 2: Der Export-Assistent fragt nach Vorlage und Textkodierung
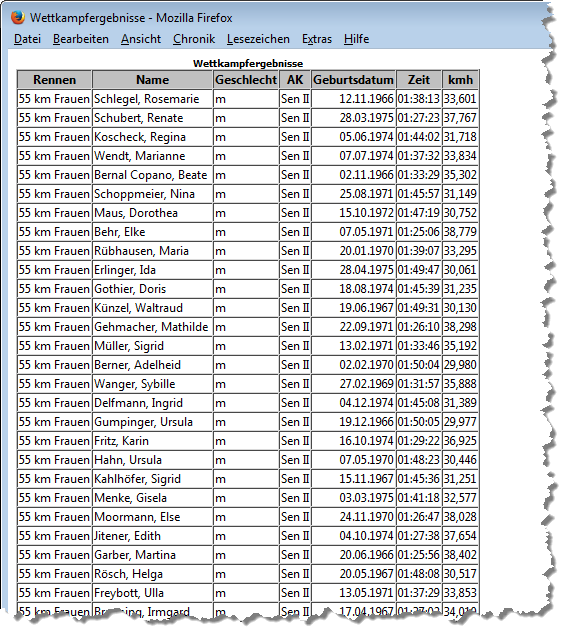
Sehen wir uns nun das Ergebnis des Exports im Browser an. Die Anzeige entspricht weitgehend der Datenblattansicht der Abfrage, kommt jedoch etwas altbacken daher (siehe Bild 3). Das Layout der HTML-Tabelle lässt sich leider in keiner Weise beeinflussen. Zwar können Schriftarten, -größen und -farben über die Datenblattansicht der Abfrage vordefiniert werden, was sich dann auch im Export niederschlägt, aber über den Tabellenkopf oder die Zellbegrenzungen und -ränder lässt Access nicht mit sich reden.
Bild 3: Ausgabe der HTML-exportierten Tabelle im Browser
Werfen wir noch einen Blick in den Quellcode der HTML-Datei. Dieser wird jedem Web-Designer die Haare zu Berge stehen lassen. Hier ist jede einzelne Zelle (TD) mit Style-Informationen versehen, die ihren Ursprung in der Datenblattformatierung hat, wie in Listing 1. Von CSS-Formatierungen oder ähnlichem keine Spur. Das treibt die Dateigröße bei umfangreicheren Tabellen gewaltig in die Höhe und macht dem Browser zudem einige Arbeit. Die Wettkampf-Abfrage der Beispieldatenbank mit ihren 3.300 Datensätzen etwa kommt so auf eine HTML-Datei von 3 MB, obwohl der reine Textinhalt nur mit 200 KB zu veranschlagen ist.
1 34663 Standard m Schulz, Katharina 04.12.1990 01:22:32 39,981
Listing 1: HTML-Tags einer Tabellenzeile der aus Access exportierten Abfrage
Damit eignet sich diese Methode eher für kleinere Datenmengen, bei denen auf die Gestalt der Browserdarstellung kein Wert gelegt wird.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)