Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Access 2010 räumte mit der Notwendigkeit auf, jedes Steuerelement in seinem Layout einzeln formatieren zu müssen. Neben zusätzlichen Gestaltungsmöglichkeiten wurden die sogenannten Designs eingeführt, welche als Vorlagen dienen, und einem Satz von Steuerelementen im Formularentwurf auf einen Schlag zugewiesen werden können. Weil das Ganze aber etwas undurchsichtig realisiert ist, haben wir das Wesentliche zum Thema hier zusammengetragen.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1605_ControlDesigns.accdb
Designs
Als Design bezeichnet Microsoft unter Access einen Satz von Voreinstellungen für Farben, Schriftarten und anderen Formatierungen für Steuerelemente. Ein abgespeichertes Design kann markierten Elementen auf einen Schlag verabreicht werden, wobei sie dann die entsprechende Gestalt annehmen.
Das bestimmte Design kann aber nicht nur einzelnen Steuerelementen oder Formularen und Berichten zugewiesen werden, sondern der Datenbank global. Damit erhalten neu angelegte Elemente automatisch das gewünschte einheitliche Aussehen. Access enthält bereits eine große Auswahl von Designsätzen, die Sie um eigene Kreationen erweitern können, um Ihre Corporate Identity zu manifestieren.
Die Grundlagen zu Designs wurden bereits in der Ausgabe 06/2015 von Access Basics behandelt. Dort ging es um die Neuanlage oder Modifikation von Designs. Hier jedoch schauen wir uns näher an, welche Bestandteile ein Design enthält und wie sich die Formatierungen auch über VBA steuern lassen.
Designs in der Benutzeroberfläche
Etwas verwirrend mag erscheinen, dass die Funktionen zu Designs im Ribbon auf mehrere Orte verteilt sind. Haben Sie etwa ein Formular im Entwurf oder in der Layoutansicht geöffnet, so gibt es zwei Tabs, die aktiv werden. Der eine verzeichnet unter Entwurf die Gruppe Designs, der andere nennt sich Format und beherbergt die Anweisungen zum Gestalten der einzelnen Steuerelemente.
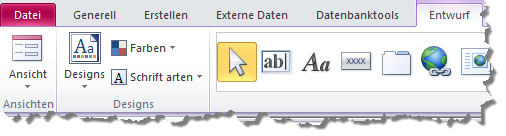
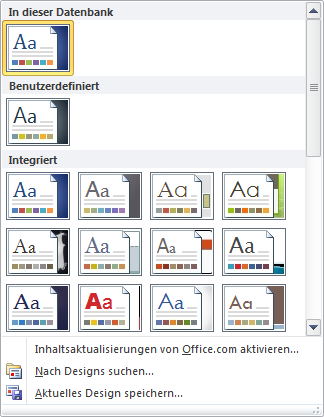
Bild 1 zeigt die Gruppe Designs im Entwurf-Reiter. Dort lassen sich Designs auswählen (siehe Bild 2), bearbeiten und neu anlegen. Die Ribbon-Galerien unter Farben und Schriftarten ermöglichen das Bestimmen von Farbpaletten und Schriftvorgaben. Während diese beiden nicht interaktiv mit dem Formular zusammenarbeiten, reicht in der Designs-Galerie bereits das überfahren mit der Maus über die einzelnen Designs aus, um das neue Aussehen des Formulars im Entwurf zu begutachten. Weitere wissenswerte Informationen darüber erhalten Sie, wie erwähnt, in der Ausgabe 06/2015.
Bild 1: Im Entwurfs-Ribbon finden Sie links die Abteilung zu Design-Elementen
Bild 2: Die Ribbon-Galerie mit den Design-Vorlagen
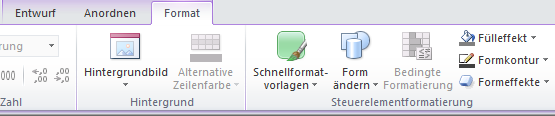
Markieren Sie hingegen im Formular ein Steuerelement, so aktivieren sich im Format-Reiter verschiedene Elemente der Abteilung Steuerelementformatierung (siehe Bild 3). Je nach Art des Steuerelements sind die Möglichkeiten mehr oder wenig begrenzt. Bei einer Schaltfläche etwa sind alle Elemente aktiv, während bei einer Textbox nur Fülleffekt und Formkontur änderungen zulassen. Die anderen Elemente im Ribbon sind dann deaktiviert.
Bild 3: Die Designerabteilung Steuerelementformatierung im Format-Ribbon
Klappen Sie die Schnellformatvorlagen aus, so finden Sie in dieser eine Vielzahl von Voreinstellungen für die Gestaltung des Steuerelements. Das betrifft Form, Ränder, Schatten, et cetera. Leider ist diese Dropdown-Galerie nur und ausschließlich bei Buttons aktiv. Also bei normalen Schaltflächen, wie auch Umschaltflächen. Für alle anderen Steuerelemente gibt es keine Schnellformatvorlagen!
Das gleiche gilt für die Galerie Form ändern, die die Erscheinungen in Bild 4 anbietet. Die Schnellformatvorlagen basieren übrigens jeweils auf den Farben des aktuell eingestellten Designs.
Bild 4: Formtypen für Buttons
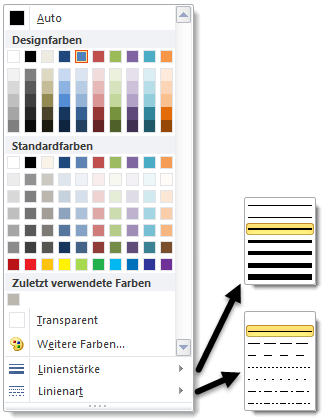
Für alle Steuerelemente jedoch können zumindest Füll- und Randfarbenfarben bestimmt werden. Die Formkontur im Menü betrifft die Ränder eines Steuerelements. Ausgeklappt zeigt sich die Abteilung in Bild 5. Im oberen Bereich sind die zehn Designfarben abgebildet, wobei diese in unterschiedlichen Helligkeitsvarianten daherkommen. Darunter findet sich die Palette der Standardfarben. Nach mehrmaliger Auswahl von Farben aus einem der Bereiche füllt sich die Zeile mit den Zuletzt verwendeten Farben. Transparent eliminiert den Rand und macht ihn durchsichtig, entfernt ihn quasi.
Bild 5: Randgestaltung über Farben und Linienarten
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)