Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Steuerelemente zum Formularentwurf ist eine Sache, das optisch ansprechende Anordnen eine andere. Dieser Artikel klärt die technischen Möglichkeiten, mit denen wir die Ausrichtung und die Größe von Steuerelementen einstellen können und mit welchen Tricks wir schnellere Ergebnisse erhalten können. Dabei nutzen wir sowohl die manuelle Ausrichtung über das Verschieben mit Maus und Tastatur, aber auch Ribbon- und Kontextmenübefehle zum Anpassen von Position und Größe. Eine wichtige Rolle spielt schließlich noch das Entwurfsraster.
Beispieldatenbank
Die Beispiele dieses Artikels findest Du in der Datenbank FormulareBasics_SteuerelementeAusrichten.accdb.
Beispielformular
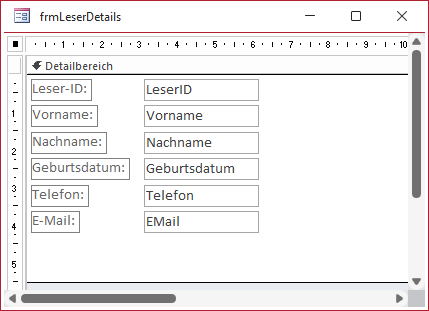
Als Beispiel verwenden wir das einfache Formular namens frmLeserDetails, das wir im Artikel Formulare [basics]: Daten aus einer Tabelle (www.access-basics.de/621) anlegen (siehe Bild 1).
Bild 1: Formular-Entwurf unseres Beispielformulars
Steuerelemente markieren
Die nachfolgend beschriebenen Techniken funktionieren meist nicht nur mit einem Steuerelement, sondern auch mit mehreren Steuerelementen gleichzeitig.
Dabei sind die Techniken zum Markieren mehrerer Steuerelemente hilfreich. Am einfachsten ist es, mit der Maus einen Rahmen um alle zu bearbeitenden Steuerelemente zu ziehen. Die markierten Steuerelemente werden dann farbig hervorgehoben.
Manchmal funktioniert das jedoch nicht, weil sich mittendrin Steuerelemente befinden, die nicht angepasst werden sollen. In diesem Fall nehmen wir zusätzlich die Tastatur zu Hilfe.
Wir können sowohl die Strg– als auch die Umschalt-Taste gedrückt halten und dabei Steuerelemente zur Auswahl hinzufügen oder daraus entfernen.
Wenn man schnell alle Steuerelemente außer einem oder einigen wenigen markieren möchte, kann man die beiden Techniken kombinieren: Wir ziehen dann zuerst einen Rahmen um alle Steuerelemente auf und entfernen dann die Markierung der nicht zu markierenden Steuerelemente, indem wir diese bei gedrückter Strg– oder Umschalt-Taste anklicken.
Position und Größe per Maus
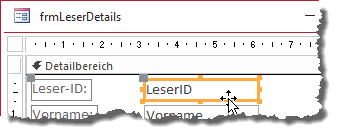
Die intuitivste Möglichkeit, Position und Größe von Steuerelementen zu ändern, ist das Anklicken mit der Maus und das anschließende Bearbeiten. Platziert man die Maus auf dem Markierungsrahmen, kann man das Steuerelement durch Ziehen verschieben (siehe Bild 2).
Bild 2: Verschieben eines Steuerelements
Platzieren wir den Zeiger hingegen auf einem der Eckpunkte, können wir die Größe ändern. Die Punkte in der Mitte der Linien dienen zum Anpassen der Höhe und Breite des Steuerelements (siehe Bild 3).
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)