Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
ListView-Steuerelemente unterstützen im Gegensatz zum Listenfeld sogar den Einsatz von Drag and Drop. Damit können Sie nicht nur Einträge von einem ListView-Steuerelement zum nächsten ziehen, sondern auch die Reihenfolge der Einträge eines ListView-Steuerelements einstellen. Im zweiten Teil dieser Mini-Artikelreihe zeigen wir, wie Sie per Drag and Drop die Reihenfolge von ListView-Einträgen anpassen.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1302_ListView.mdb.
ändern der Reihenfolge per Drag and Drop
In der Datenblattansicht, der Endlosansicht oder in Listenfeldern lässt sich mit viel Trickserei ein Drag-and-Drop-Vorgang nachbauen. Das ist allerdings mit viel Aufwand verbunden. Viel einfacher wird es mit dem ListView-Steuerelement. Dieses liefert von Haus aus grundlegende Drag-and-Drop-Funktionen mit, die Sie nur noch ausprogrammieren müssen.
Und damit lassen sich natürlich nicht nur Einträge von einem ListView-Steuerelement zum nächsten bewegen, wie im ersten Teil dieser Artikelserie beschrieben, sondern Sie können damit auch die Reihenfolge der Elemente eines einzelnen ListView-Steuerelements einstellen.
Beispieldaten
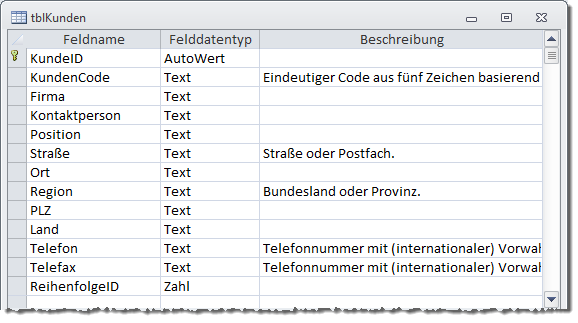
Das ListView-Steuerelement soll das Sortieren der Datensätze der Tabelle tblKunden nach dem Wert eines neuen Feldes namens ReihenfolgeID ermöglichen. Dieses Feld fügen wir der entsprechenden Tabelle der Beispieldatenbank hinzu; es erhält den Datentyp Zahl (siehe Bild 1).
Bild 1: Vorbereitung der Tabelle tblKunden
Dieses Feld müssen wir noch initial füllen, was wir gleich beim öffnen des Formulars erledigen. Damit ist auch sichergestellt, dass zwischenzeitlich hinzugefügte Felder oder entfernte Felder berücksichtigt werden.
Beispielformular
Das Beispielformular heißt frmListView-Drag-Drop-Rei-hen-folge. Fügen Sie diesem zunächst ein einfaches ListView-Steuerelement hinzu (Steuer-ele-mente|ActiveX-Steuerelemente, dort Microsoft List-View Control 6.0 (SP6) auswählen). Benennen Sie dieses Steuerelement mit lvwKunden.
Nun sorgen Sie dafür, dass das ListView-Steuerelement beim Laden des Formulars mit den gewünschten Daten gefüllt wird – allerdings nicht, ohne den Wert des Feldes ReihenfolgeID zuvor anzupassen.
Doch zunächst zu der Prozedur, die beim Laden des Formulars ausgelöst wird. Diese legen Sie durch Auswählen des Eintrags [Ereignisprozedur] für die Eigenschaft Beim Laden des Formulars und anschließendes Anklicken der Schaltfläche mit den drei Punkten (…) an.
Die nun erscheinende Prozedur, die gleichzeitig mit dem Klassenmodul Form_frmListViewDragDropReihenfolge angelegt wird, füllen Sie wie in Listing 1 abgebildet. Damit die dort verwendete Variable objLvwKunden, mit der die Prozedur auf das ListView-Steuerelement verweist, bekannt ist, deklarieren Sie diese in einer eigenen Zeile im Kopf des Moduls – also gleich unter den beiden Option …-Zeilen:
Private Sub Form_Load() Call ReihenfolgeAktualisieren Set objLvwKunden = Me!lvwKunden.Object With objLvwKunden .View = lvwReport .Appearance = ccFlat .BorderStyle = ccNone .FlatScrollBar = False .ColumnHeaders.Clear .ColumnHeaders.Add , , "Kunde", Me!lvwKunden.Width .OLEDragMode = ccOLEDragAutomatic .OLEDropMode = ccOLEDropManual End With KundenFuellen End Sub
Listing 1: Einrichten und Füllen des ListView-Steuerelements
Dim WithEvents objLvwKunden As MSComctlLib.ListView
Das Schlüsselwort WithEvents verwenden wir, damit wir im Klassenmodul des Formulars ganz einfach Ereignisprozeduren anlegen können, die durch das ListView-Steuerelement ausgelöst werden. Dies ist für die Programmierung der Drag-and-Drop-Funktionalität wichtig.
Die Prozedur ruft zunächst die Prozedur ReihenfolgeAktualisieren auf, die sich um das Füllen des Feldes ReihenfolgeID kümmert – mehr dazu weiter unten.
Danach füllt sie die Variable objLvwKunden mit einem Verweis auf das entsprechende Steuerelement. Anschließend stellt es einige Eigenschaften dieses Steuerelements ein. Dies könnten Sie auch über den Eigenschaften-Dialog des Steuerelements durchführen, aber wir erledigen das per Code.
Neben einigen optischen Einstellungen sorgt die Methode Add der ColumnHeaders-Auflistung für das Anlegen einer einzigen Spalte, welche später die Werte des Feldes Firma der Kundendatensätze aufnehmen soll. Da dies die einzige Spalte ist, stellt die Prozedur die Spaltenbreite auf die Breite des Steuerelements ein. Schließlich folgen zwei Einstellungen, die für die Programmierbarkeit von Drag and Drop wichtig sind: OLEDragMode und OLEDropMode.
Den Abschluss macht ein Aufruf der Prozedur KundenFuellen, die schließlich die Kundennamen in das ListView-Steuerelement füllt.
Reihenfolge aktualisieren
Die Prozedur ReihenfolgeAktualisieren aus Listing 2 verwendet die Abfrage qryKundenNachReihenfolgeID als Basis eines Recordsets. Die Prozedur durchläuft alle Datensätze dieser Abfrage in einer Do While-Schleife und bearbeitet dabei den jeweils aktuelle Datensatz, indem sie den Wert des Feldes ReihenfolgeID auf einen Wert einstellt, welcher der Eigenschaft AbsolutePosition des aktuellen Recordsets plus eins entspricht. Der Wert 1 wird deshalb addiert, weil AbsolutePosition für den ersten Datensatz den Wert 0 liefert, die Werte des Feldes ReihenfolgeID jedoch mit 1 beginnen sollen.
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)