Lies diesen Artikel und viele weitere mit einem kostenlosen, einwöchigen Testzugang.
Nicht nur die dynamische Positionierung von Steuerelementen zur Laufzeit eines Formulars eignet sich zur Datensatznavigation, auch das Ein- und Ausblenden dieser kann manchmal nützlich sein. Wir stellen ein Anwendungsbeispiel mit einer vertikalen Suchleiste dar, die platzsparend den Sprung zu den gewünschten Datensätzen anbietet, wobei diese über einen Mausklick sichtbar wird.
Beispieldatenbank
Die Beispiele dieses Artikels finden Sie in der Datenbank 1607_Sidenavigation.accdb.
Search Bar
Bei dieser Anwendung geht es nicht mehr um ein Verschieben von Steuerelementen, sondern um das Sichtbarmachen einer Listbox, die dennoch den Eindruck einer Bewegung verursacht. Das Formular frmKunden der Beispieldatenbank macht es vor.
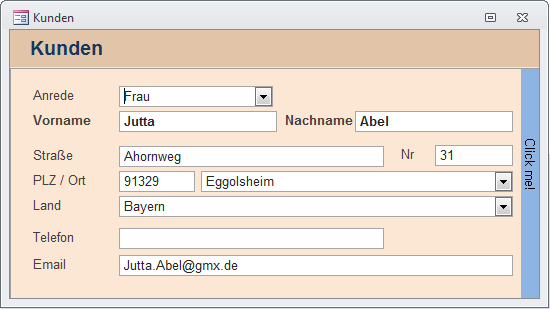
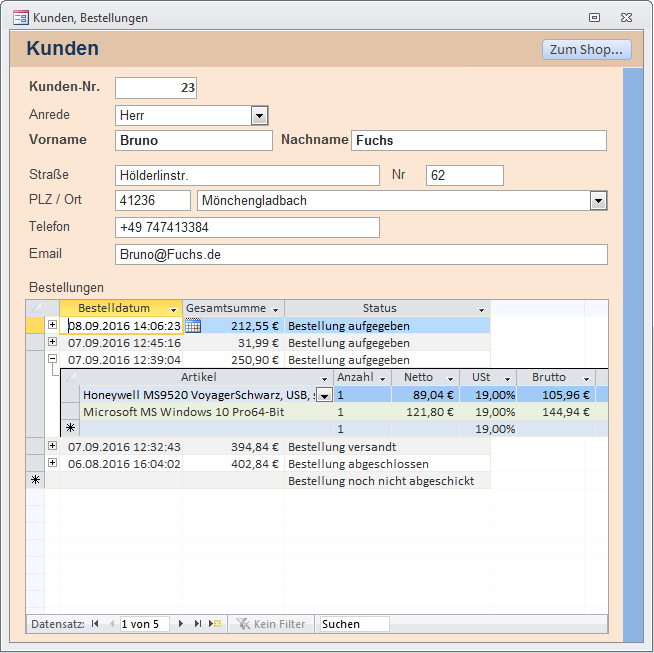
Nach dem öffnen sieht es aus, wie in Bild 1. Außer den Adressfeldern gibt es rechts einen blauen Balken, der scheinbar mit der Aufschrift Click Me! versehen ist. Klicken Sie ihn an, so blendet sich eine Listbox ein, wie in Bild 2. Sie enthält die Namen aller Kunden. Wahlweise kann ein Eintrag über Mausklick oder über die Pfeiltasten der Tastatur samt abschließendem ENTER aktiviert werden, was den entsprechenden Datensatz ins Formular bringt. Danach wird die Listbox automatisch wieder geschlossen. Sie tut das zudem auch bei der Taste ESC und dann, wenn Sie den Fokus über die Maus in eines der Textfelder des Formulars setzen.
Bild 1: Das Formular frmKunden weist rechts einen Balken zur Navigation auf
Bild 2: Nach Klick auf den Balken öffnet sich eine Listbox mit allen Kunden
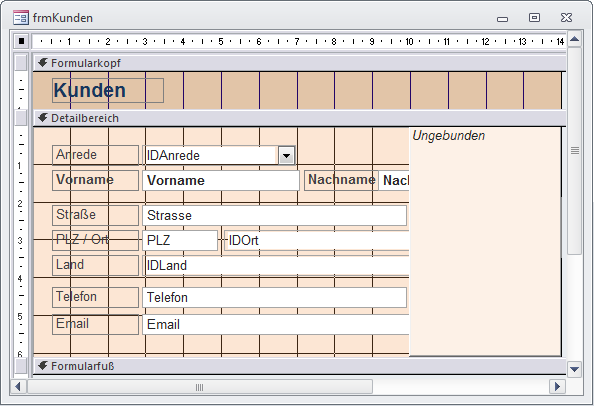
Dies entspricht einem Abbruch des Such- beziehungsweise Navigationsvorgangs. Das Einblenden der Listbox wirkt so, als fahre es von der rechten Seite ins Formular. Um zu verdeutlichen, wie die Sache aufgebaut ist, betrachten wir zunächst den Entwurf des Formulars (siehe Bild 3). Hier findet sich rechts die ungebundene Listbox lstFind, welche über ihr Kontextmenü und den Eintrag Position | In den Vordergrund über zwei weitere Steuerelemente gebracht wurde. Ihr Verankern-Modus steht auf Nach unten dehnen, damit sie Größenänderungen des Formulars vertikal mitmacht. Die überdeckten Steuerelemente sind einmal ein blaues Rechteck rNavi mit dem Verankern-Modus Quer und nach unten dehnen, sowie ein Label LblClick mit der Beschriftung Click Me!. Damit es diesen Text um 90 Grad gedreht ausgibt, steht die Eigenschaft Vertikal im Reiter Andere des Eigenschaftenblatts auf Ja. Damit beide Steuerelemente beim Formularstart zu sehen sind, ist die Eigenschaft Sichtbar der überlagernden Listbox auf Nein eingestellt. Deren Datenherkunft übrigens ergibt sich aus einer UNION-Abfrage, die aus der Tabelle tblKunden und zusätzlichen künstlichen Datensätzen zum Löschen und Hinzufügen von Kunden besteht. Wir erläuterten eine solche bereits in Ausgabe 03/2016 zum Thema UNION-Abfragen.
Bild 3: Entwurfsansicht des Formulars frmKunden mit Listbox rechts im Vordergrund
Ende des frei verfügbaren Teil. Wenn Du mehr lesen möchtest, hole Dir ...
Testzugang
eine Woche kostenlosen Zugriff auf diesen und mehr als 1.000 weitere Artikel
diesen und alle anderen Artikel mit dem Jahresabo
![Access [basics]](https://access-basics.de/wp-content/uploads/2021/02/logo400.png)